Project:
GivePlug is a mobile-focused fundraising platform that addresses the limitations of existing competitors like GoFundMe by providing a superior user experience, enhanced visual appeal, and simplified campaign creation process. The goal was to create an intuitive app that empowers users to start, manage, and promote their own fundraising campaigns with ease.
Industry: Fundraising & Donations
Project: Mobile App Design
Role: Product Designer
Scope: User Research, UI/UX Design, Branding, Prototyping, Usability Testing
Project Overview
Phase 1: User Research & Competitive Analysis
Objective: To understand the needs of users and identify gaps in the current fundraising market dominated by platforms like GoFundMe.
Research Approach:
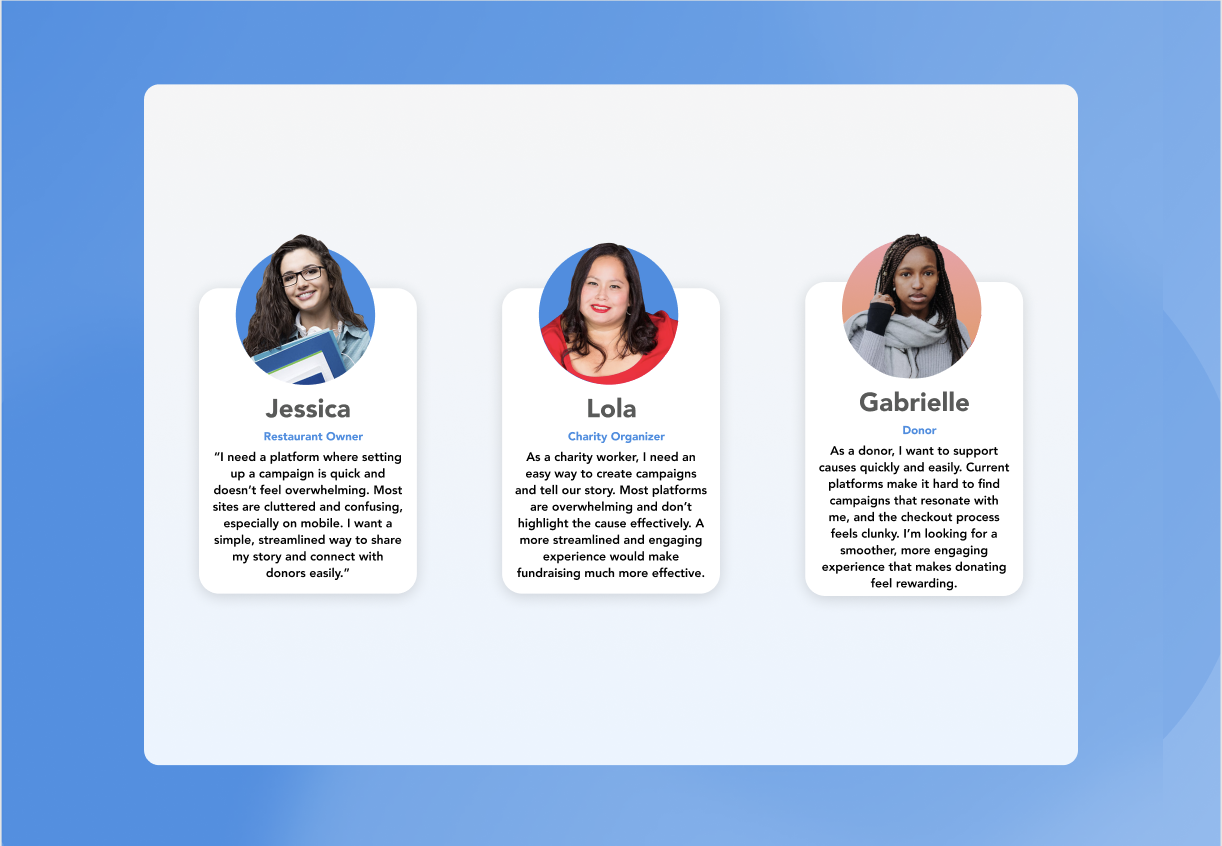
- User Interviews: Conducted interviews with potential users, including individuals who have run fundraising campaigns and donors, to gather insights on pain points and desired features.
- Surveys: Distributed surveys to gather quantitative data on user expectations and frustrations with existing fundraising platforms.
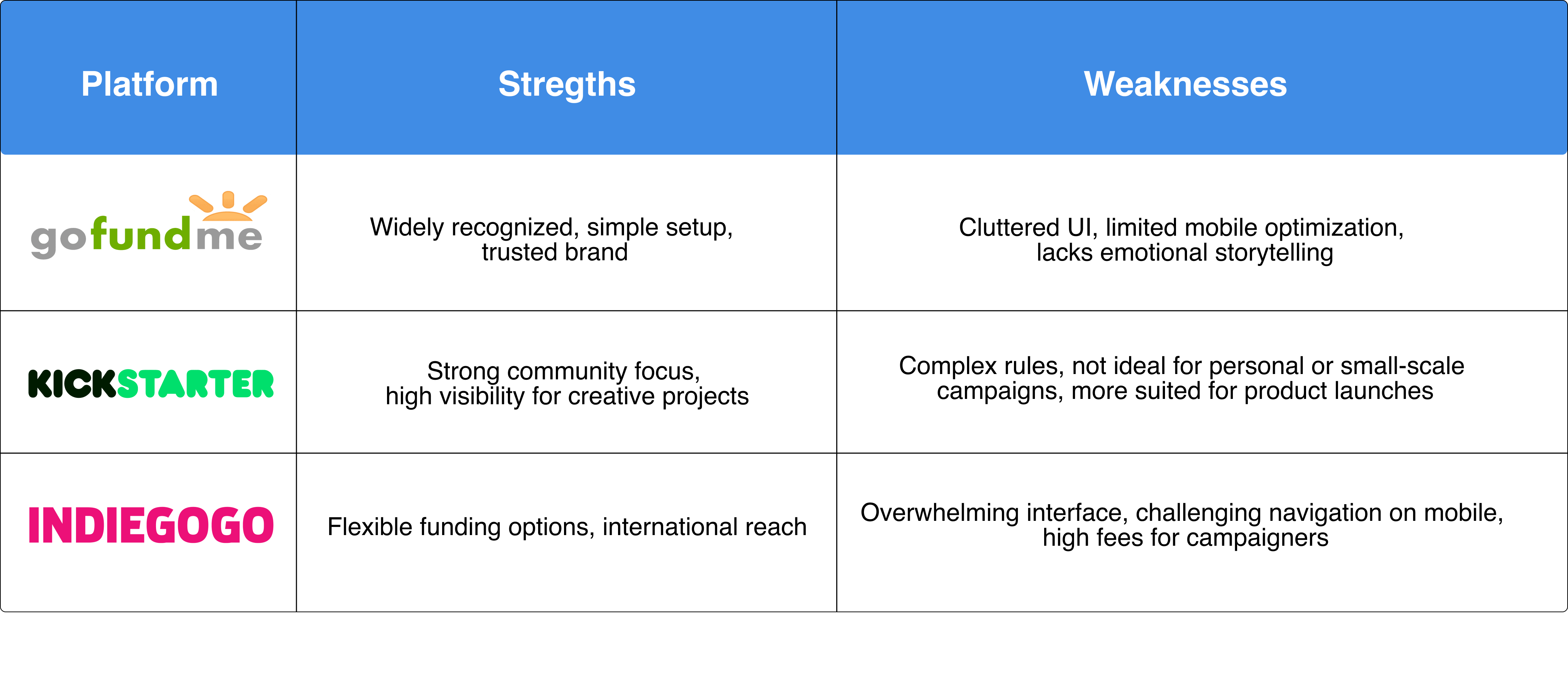
- Competitor Analysis: Analyzed leading competitors like GoFundMe, Kickstarter, and Indiegogo, focusing on user experience, design aesthetics, and key features.
Key Findings:
- Usability Issues: Users found many platforms cluttered and confusing, particularly when setting up campaigns or navigating donation options.
- Mobile Limitations: Existing platforms often lacked a truly mobile-first approach, leading to poor user experience on mobile devices.
- Emotional Engagement: Visual design and storytelling were lacking, making it difficult for campaigns to connect emotionally with potential donors.
Outcome: Identified opportunities for a streamlined, visually engaging, and mobile-optimized fundraising platform that places user experience at the forefront.
Phase 2: Strategy & Planning
Objective: Define the GivePlug brand, develop core features, and map the user journey for a seamless fundraising experience.
Approach:
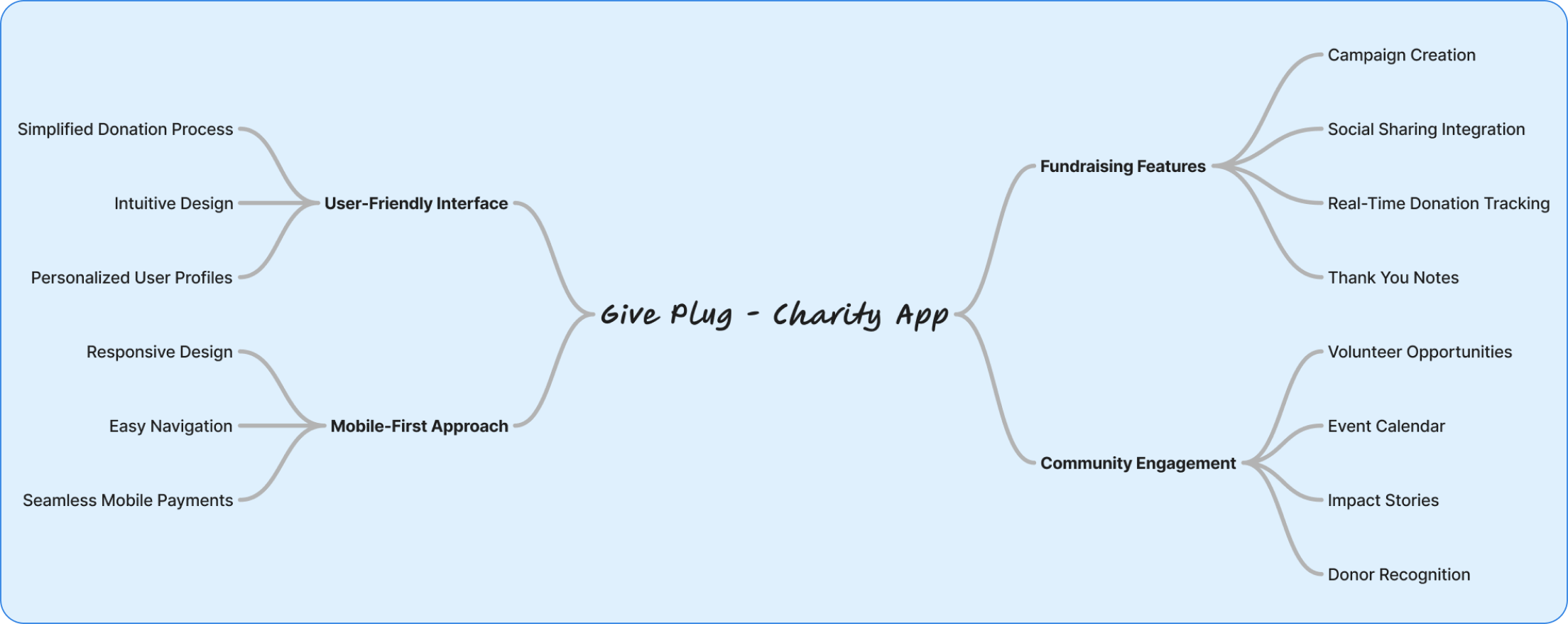
- Feature Prioritization: Focused on simplifying the campaign creation process, integrating social sharing, and enabling easy account management for both creators and donors.
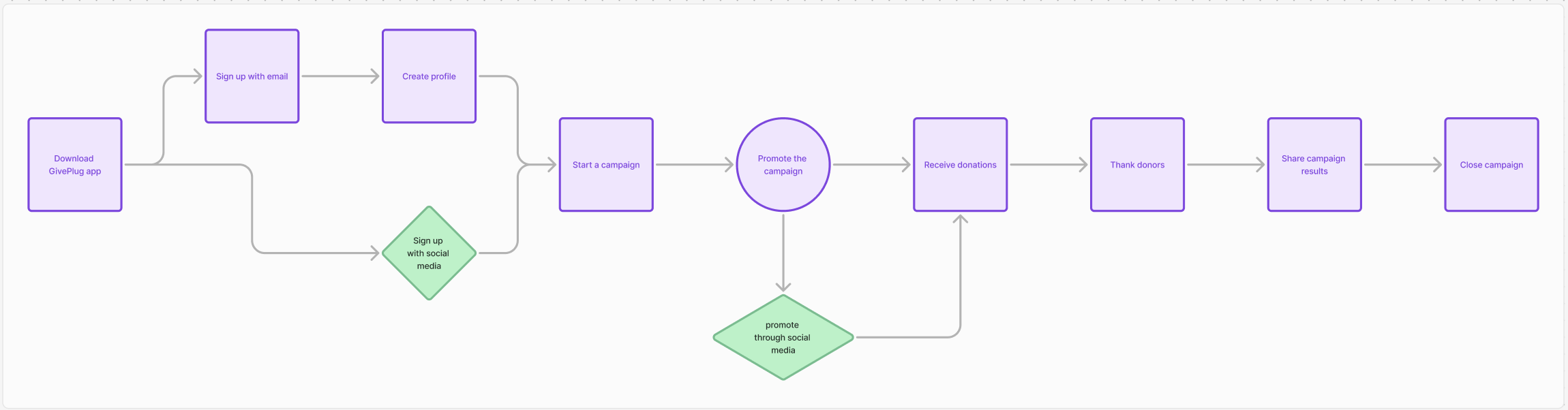
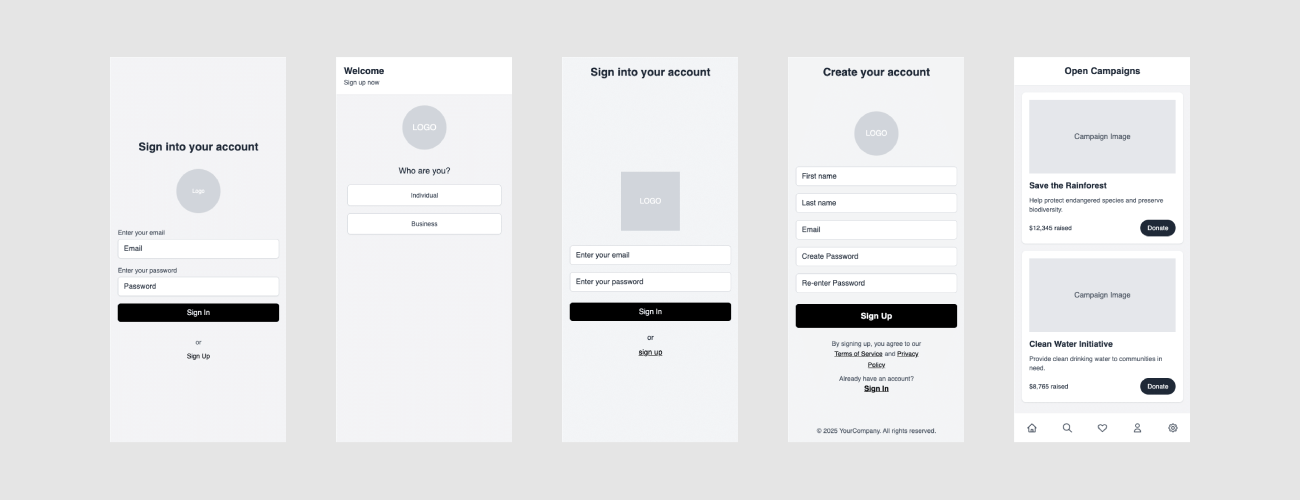
- User Flows & Wireframes: Created detailed user flows to outline the app’s navigation, from signup to campaign management. Developed low-fidelity wireframes to plan the structure of each screen, ensuring a logical and intuitive user journey.
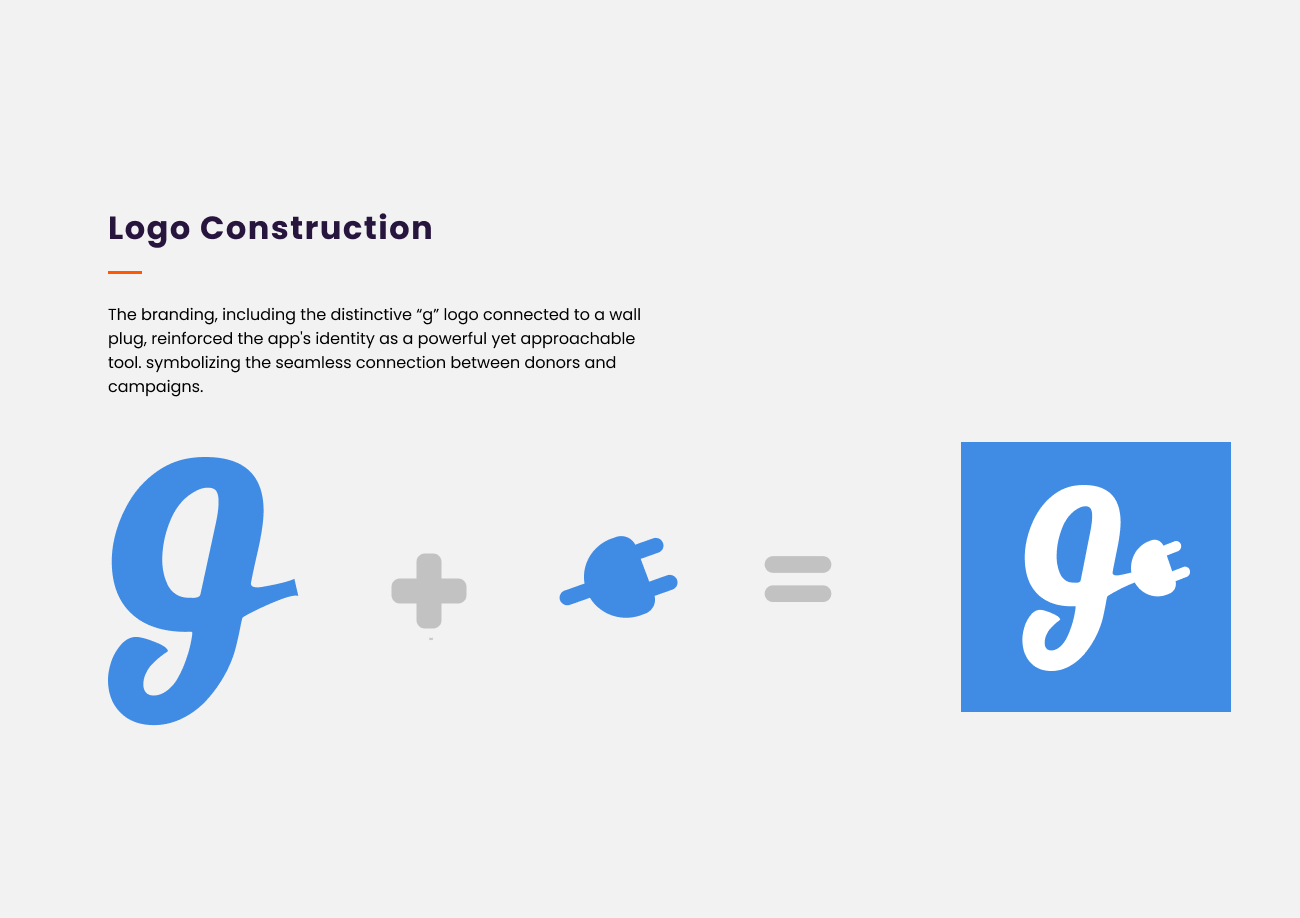
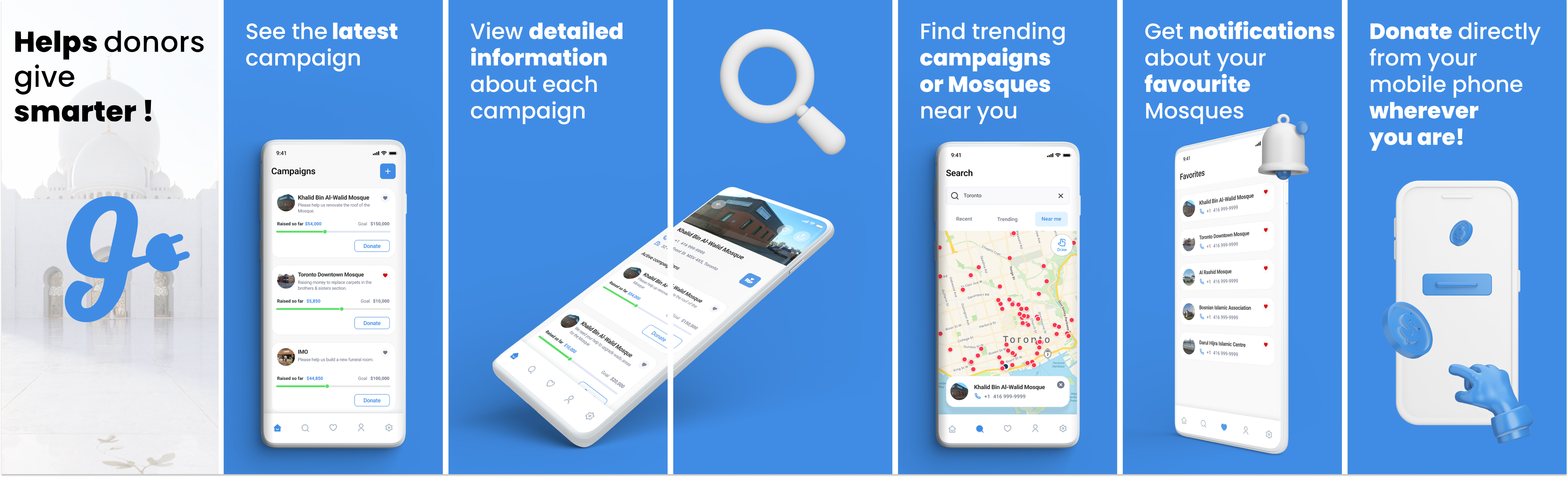
- Brand Development: Designed the logo featuring a lowercase ‘g’ with a wall plug, symbolizing the app’s mission to connect users easily and powerfully with their fundraising goals.
Outcome: Established a clear, user-centric approach for the app’s functionality and design, aligning with GivePlug’s mission to simplify digital fundraising.
Phase 3: Design & Prototyping
Objective: Develop a visually appealing, user-friendly interface that sets GivePlug apart from its competitors.
The branding features a unique logo with a lowercase 'g' connected to a wall plug, symbolizing the seamless connection between donors and campaigns.
Design Process:
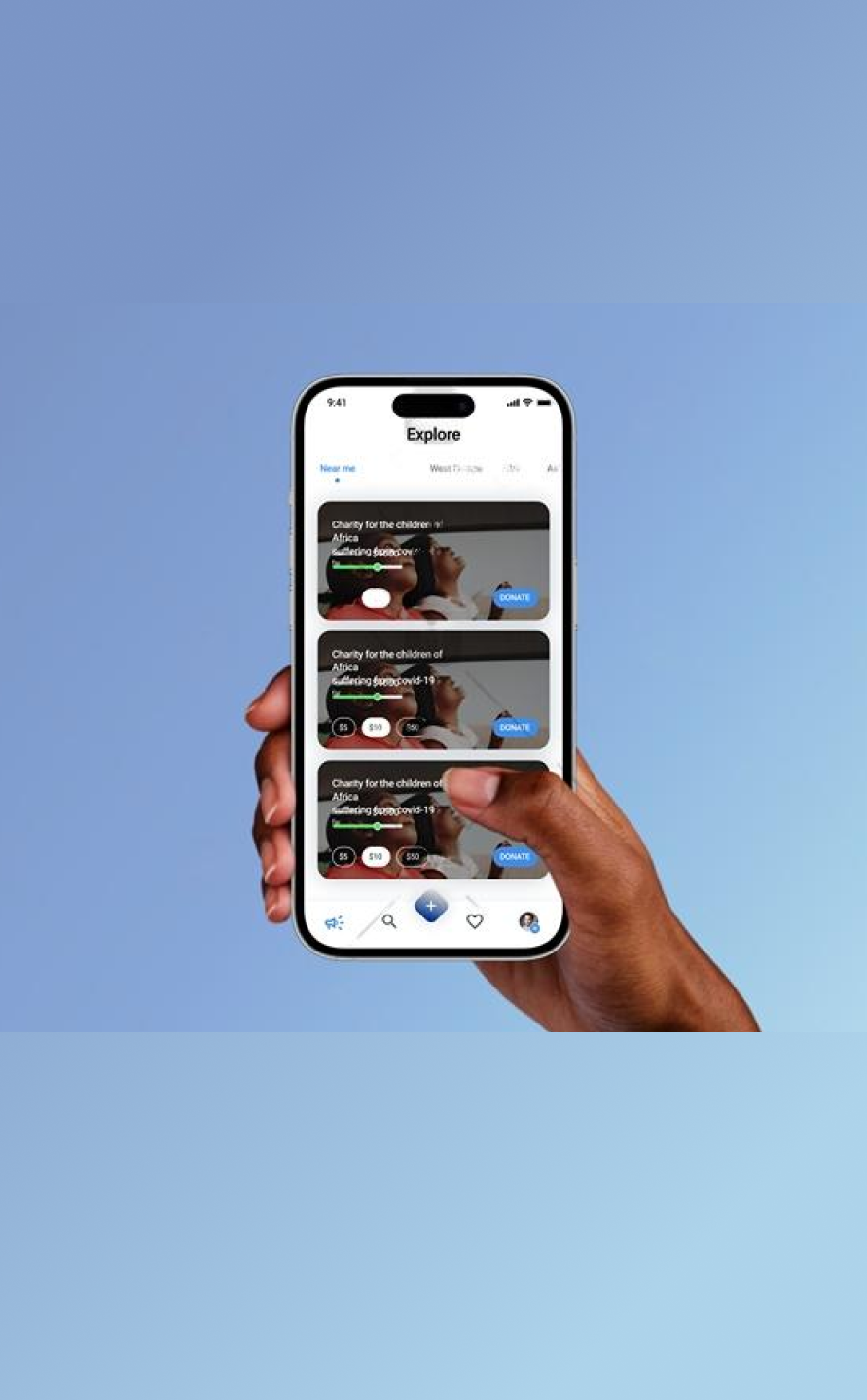
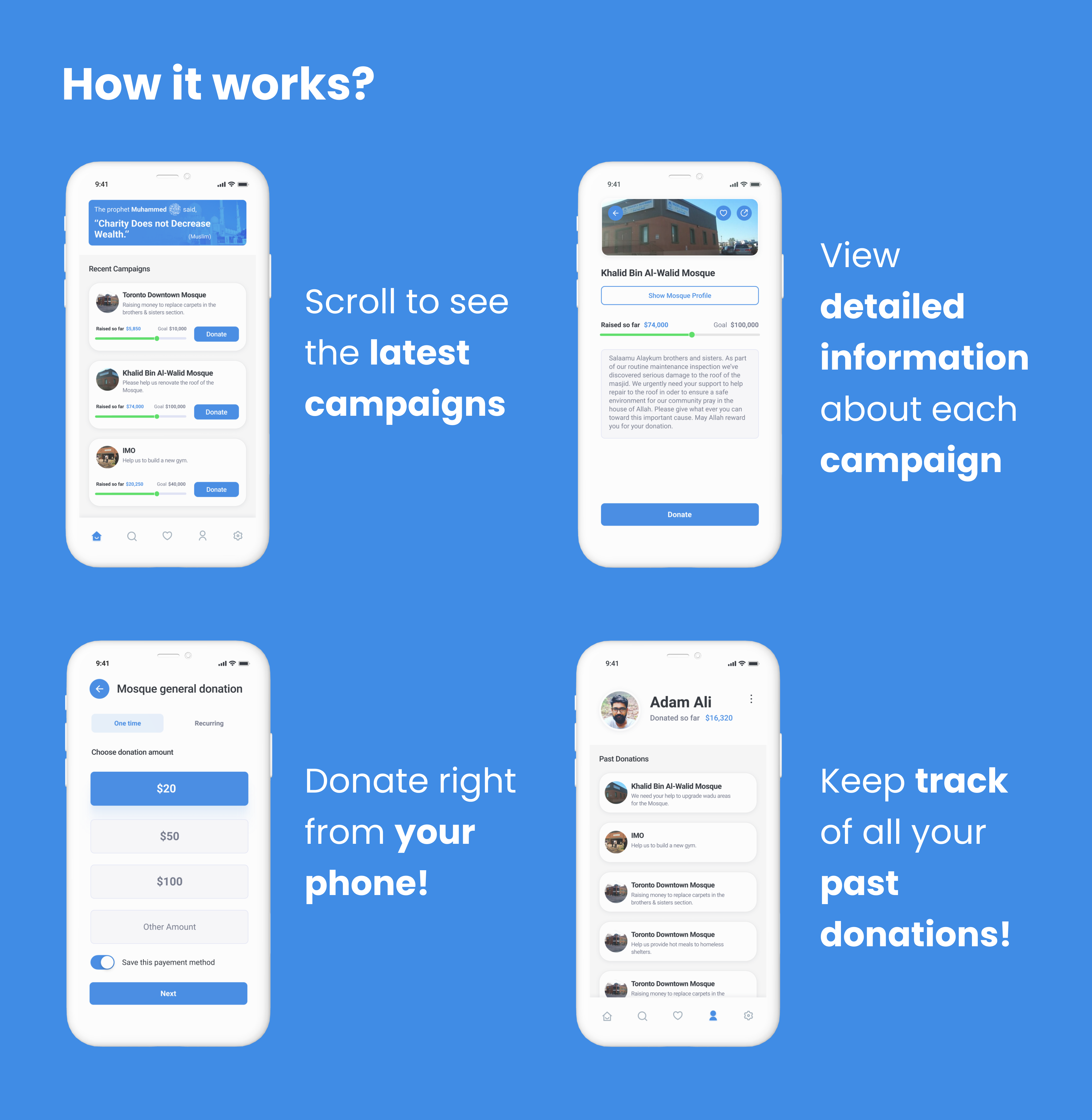
- UI/UX Design: Designed high-fidelity mockups with a focus on a clean, modern interface that emphasizes campaign content and reduces visual clutter.
- Prototyping: Built interactive prototypes in Figma, allowing for user testing and feedback on the app’s flow and usability.
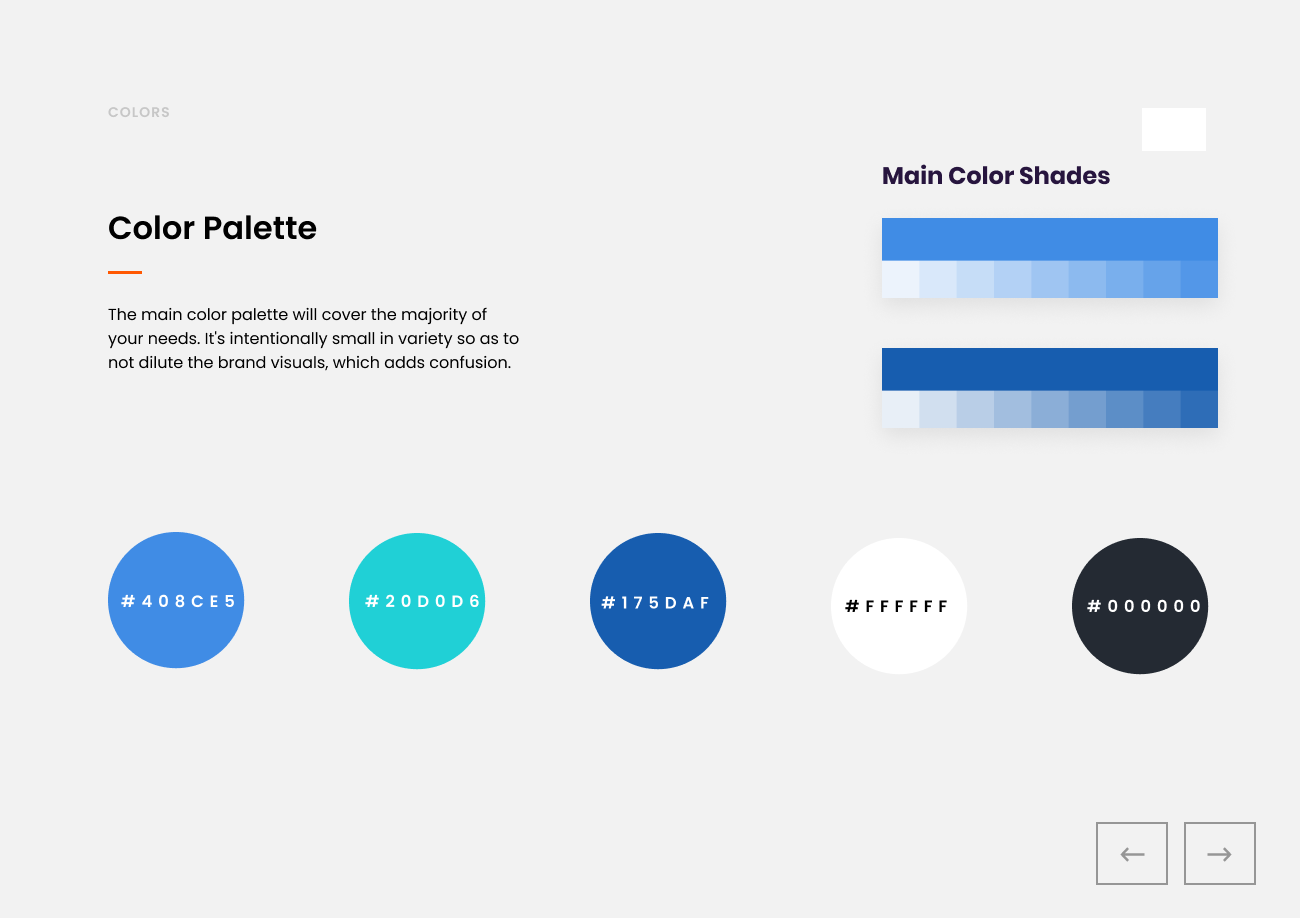
- Visual Aesthetics: Used a vibrant, friendly color palette to evoke positivity and encourage engagement. Typography was chosen for readability and visual impact.
Unique Features:
- Quick Campaign Setup: A step-by-step guide that simplifies the process of launching a campaign.
- Social Sharing Integration: Enhanced sharing options to promote campaigns easily across various social platforms.
- Engaging Design: Large visuals, easy-to-read text, and intuitive navigation encourage user interaction and trust.
Outcome: Delivered a design that not only looks great but also feels effortless to use, catering to both tech-savvy users and those new to fundraising platforms.
Phase 4: Testing & Iteration
Objective: Validate the app’s design through rigorous testing and continuous iteration to ensure it meets user needs.
Testing Process:
- Usability Testing: Tested navigation, campaign setup, and overall usability with potential users, identifying pain points and refining the user journey.
- A/B Testing: Compared different versions of key screens to optimize engagement and improve the user experience.
- Feedback Loop: Collected ongoing feedback to refine UI elements and enhance performance across various devices, especially mobile.
- Performance Optimization: Focused on improving load times and ensuring seamless functionality on all devices.
Outcome: Iterative improvements ensured a user-friendly, polished app, addressing key usability challenges and enhancing the overall experience.
Phase 5: Launch & Impact
Objective: Strategize the app’s launch and set targets for user acquisition and market impact.
Launch Strategy:
- Soft Launch: Plan to release to a beta group for final adjustments before a public launch.
- Marketing Campaigns: Partner with influencers and utilize targeted ads to build awareness and drive initial downloads.
- Community Engagement: Conduct webinars and Q&A sessions to introduce the app to the target audience and showcase its advantages over competitors.
Expected Results:
- User Acquisition: Aiming for 5,000 sign-ups within the first month post-launch, driven by the app’s ease of use and unique features.
- High Engagement: Anticipate strong user interaction, multiple campaign creations, and increased social sharing to enhance visibility.
- Positive Feedback: Expect users to appreciate the app’s streamlined design, making it easier to create and manage fundraising campaigns compared to existing platforms.
Impact: Once launched, GivePlug aims to quickly establish itself as a user-friendly and competitive alternative in the fundraising space, setting the foundation for continued growth and feature enhancements based on user feedback.